Preload Fonts pro
Preload fonts to speed up loading for important fonts.
What is Preload Feature?
Normally, browsers render fonts with varying priorities depending on browser. Browsers only start loading web fonts when a CSS selector uses the font, and when the HTML is fully parsed and rendered. The browsers usually have to wait for the whole rendering of HTML DOM, downloading of CSS files etc.
Modern browsers have a feature called preload that allows you to set a font or two that’s critical for your website and you would like it ready as soon as possible. We have added a feature for using it to speed up font loading for your most important font.
We recommend using it for your body font to improve user experience. This is especially useful for content sites.
To use this feature:
- Go to Settings > Self-Hosted Google Fonts.
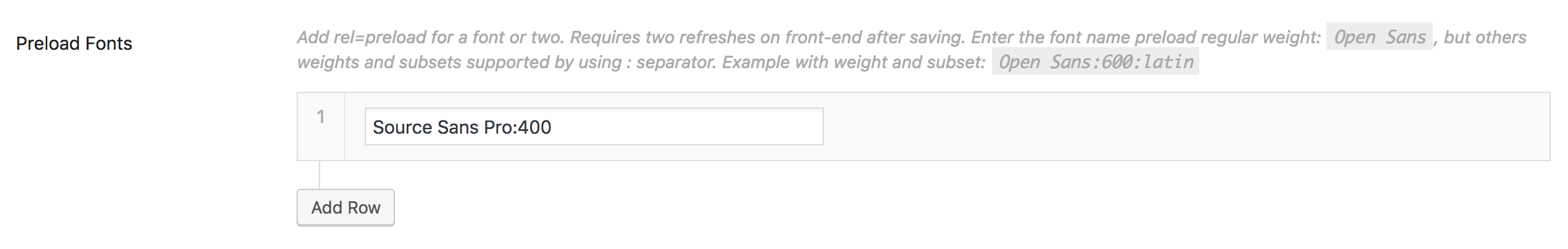
- Next to Preload Fonts, you can enter the name of the font you wish to preload. By default it will use the regular (400) weight. You can also use a specific weight by separating it with a colon:
Source Sans Pro:400. You can also use a specific subset like so:Source Sans Pro:400:greek

- Click Add Row if you wish to add more.
- Save and clear caches.